Getting Start
fiora is an interesting chat application. It is developed based on node.js, mongodb, react and socket.io technologies
The project started at 2015-11-04
Online address: https://fiora.suisuijiang.com/
Android / iOS app: https://github.com/yinxin630/fiora-app
Functions#
- Register an account and log in, it can save your data for a long time
- Join an existing group or create your own group to communicate with everyone
- Chat privately with anyone and add them as friends
- Multiple message types, including text / emoticons / pictures / codes / files / commands, you can also search for emoticons
- Push notification when you receive a new message, you can customize the notification ringtone, and it can also read the message out
- Choose the theme you like, and you can set it as any wallpaper and theme color you like
- Set up an administrator to manage users
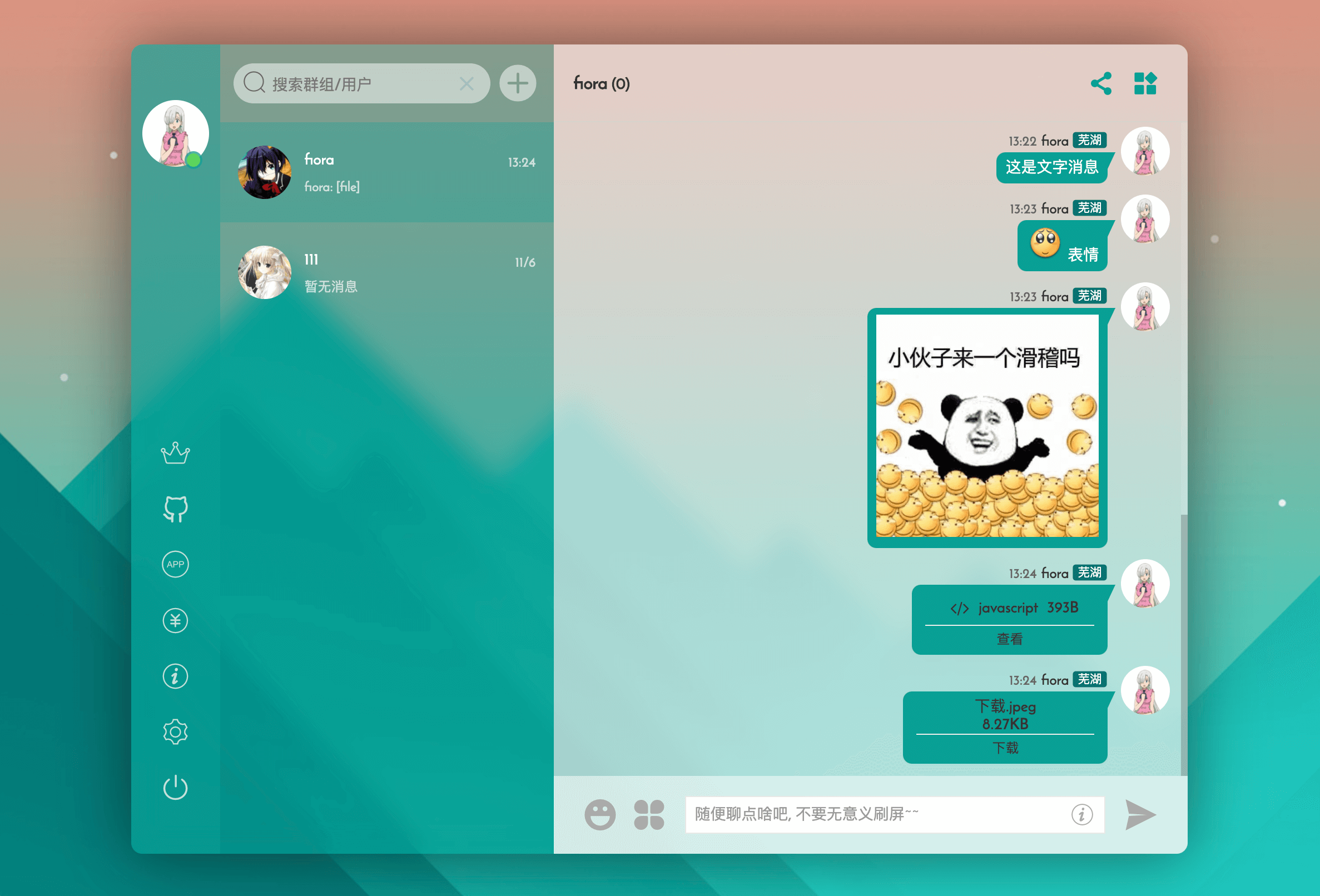
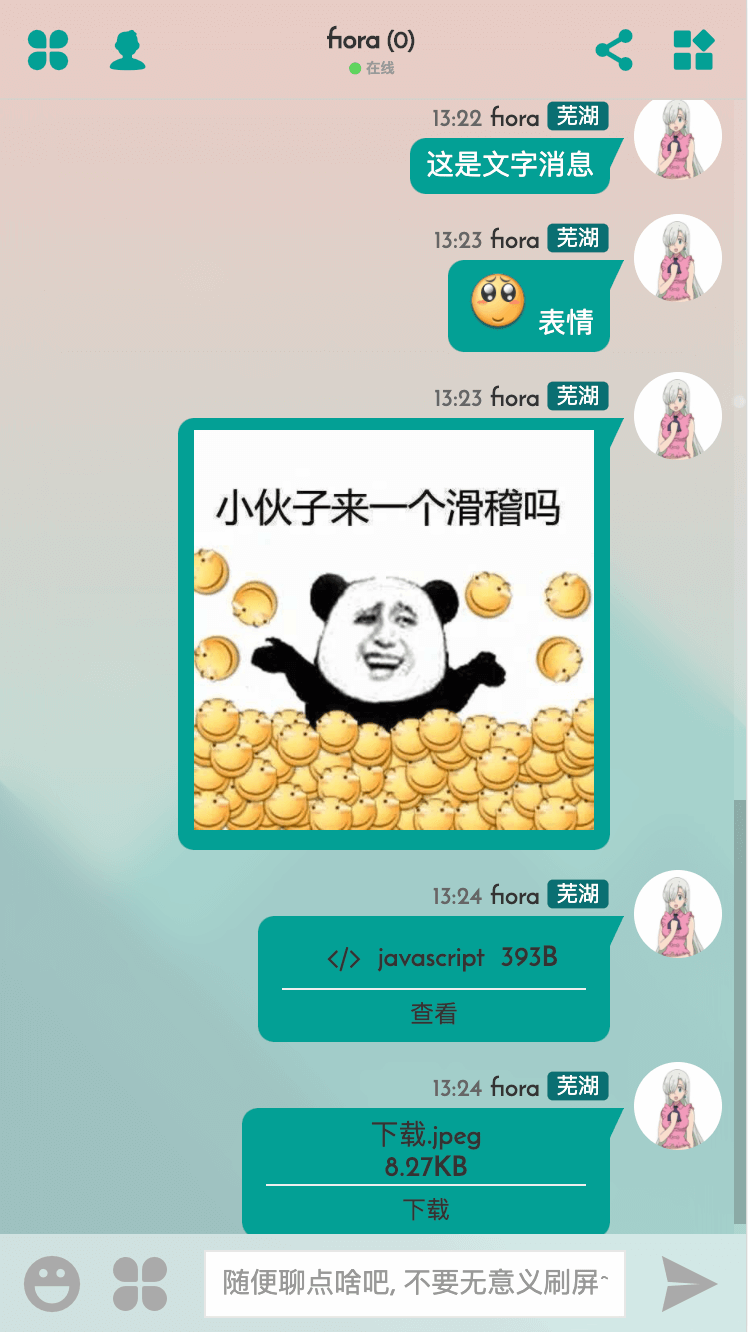
Screenshot#


Directory#
Contribution#
If you want to add functionality or fix bugs, please follow the process below:
- Fork this repository and clone the fork post to the local
- Installation dependencies
yarn install - Modify the code and confirm it is bug free
- Submit code, if eslint has reported error, please repair it and submit it again.
- Create a pull request